| Real-time Lighting Effects Tutorial |
Create a project with real-time lighting effects.
This topic contains the following sections.
- Drawing Some Basic Graphics
- Drawing A Normal Map
- Creating a Frameset
- Creating a Tileset
- Creating a Sprite
- Defining Solid Tiles
- Creating a Map and Layer
- Run a Test
- See Also
This tutorial will cover the basic steps for generating a project that includes real-time lighting effects including normal maps, lights and light walls. This requires Scrolling Game Development Kit 2.3.0 or later, and was originally written targeting version 2.3.0. The tutorial assumes you are starting with a new project created by selecting "New Project" > "Default SGDK2 Project" from the File menu.
This tutorial is designed to force you through all the pieces involved in lighting. There is a lighting template project in the new project menu (File > New Project > Lighting Patterns) that will give a good starting point for creating a project with lighting effects without having to follow these steps. That template also provides a good range of normal maps that can be used to demonstrate and develop other normal maps not easily created from scratch.
These steps will walk through the process of drawing some very simple graphics to use in the project.

- Right-click "Graphic Sheets" and select "New".
- Enter the name "Demo" into the (Name) property, and click "Add".
- Open the graphic sheet for editing by double-clicking the new "Edit Images" node in the project tree.
- Left-click on the flood fill tool (bucket), and click in the editing area to fill the whole tile with black.
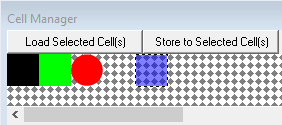
- Click "Store to Selected Cell(s)" to save the graphic.
- Select the next blank cell in the Cell Manager pane, and click "Load Selected Cell(s)" to edit a fresh, blank graphic.
- Click on the color green, and click in the editing area to make the whole graphic green.
- Click "Store to Selected Cell(s)" to save the green graphic next to the black one.
- Select the next blank cell in the Cell Manager pane, and click "Load Selected Cell(s)" to edit a fresh, blank graphic.
- Click red to select red as the solid color, and click on the ellipse tool to select it.
- Drag from the upper left corner of the editing area to the lower right corner to make a solid red circle.
- Click "Store to Selected Cell(s)" to save the red circle next to the green block.
- Close the graphics editor.
These steps will walk through the process of drawing a normal map for the very simple graphics.

- Right-click "Graphic Sheets" and select "New".
- Enter the name "Demo nm" into the (Name) property, and click "Add". (Normal maps must be named the same with space and "nm" added.)
- Open the graphic sheet for editing by double-clicking the new "Edit Images" node in the project tree.
- Select the color gradient tool.
- Change the "Green" and "Blue" value in the color selector from 0 to 127, leaving red at 0.
- Select the "Solids" color button, and change Red to 127, Green to 127, and Blue to 255.
- Turn off the Anti-aliasing tool button
(first button on top toolbar), and drag in the editor from coordinate 15,0 to 0,0.
- Select the Rectangular Selection tool and drag a selection rectangle from 16,0 to 32,32.
- Select the "Lines" color button, and change Red to 255, leaving Green at 127, and Blue at 127.
- Select the Gradient Fill tool, and drag in the editor from coordinate 16,0 to 32,0.
- Select the rectangle tool, turn on filling of solids, and turn off drawing of outlines.
- Draw a solid purplish regtangle from 9,0 to 23,32.
- Select the second cell (cell #1 corresponding with the position of the green block in the Demo sheet, not #0) in the Cell Manager pane, and click "Store to Selected Cell(s)" to save the graphic.
- Close the graphics editor.
These steps will walk through creating a frameset from the graphics.
- Right-click "Framesets" and select "New".
- Enter the name "DemoFrames" into the Frameset Name field.
- Select "Demo" from the Graphic Sheet dropdown list.
- Drag the first 3 graphics into the frameset.
- Close the Frameset editor.
These steps will walk through creating a tileset from the Demo Frameset.
- Right-click "Tilesets" and select "New".
- Enter the name "DemoTiles" into the Tileset Name field.
- Select "DemoFrames" from the Frameset dropdown list.
- Change the Tile Width and Tile Height to 32.
- Close the Tileset editor.
These steps will walk through creating a light source sprite using a graphic from the Demo Frameset.
- Right-click "Sprite Definitions" open the "New" sub-menu, and select <Blank>.
- Enter the name "DemoSprite" into the Name field.
- Select "LightSpriteBase" from the "Base Class" field.
- Add a new state to the sprite (press Ctrl+A).
- Change the State Name field to "Main".
- Select "DemoFrames" from the Frameset dropdown list.
- Drag the red circle into the "Frames in Current State" panel.
- Click on the "Rules" tab.
- Add a new rule, and enter the Rule Name "Get player input".
- Select "MapPlayerToInputs" from the dropdown list of rule functions.
- Enter the PlayerNumber parameter as 1.
- Add another rule, and enter the Rule Name "Accelerate".
- Select "AccelerateByInputs" from the dropdown list of rule functions.
- Enter Acceleration as 10, Max as 5 and HorizontalOnly as false.
- Add another rule, and enter the Rule Name "React to solids".
- Select "ReactToSolid" from the dropdown list of rule functions. Note, the reason we want to react to solidity is because an error will occur if the light source is off the edge of the map, and ReactToSolidity also reacts to the edge of the map.
- Add another rule, and enter the Rule Name "Move".
- Select "MoveByVelocity" from the dropdown list of rule functions.
- Add another rule, and enter the Rule Name "Scroll".
- Select "ScrollSpriteIntoView" from the dropdown list of rule functions.
- Select "true" for the UseScrollMargins parameter.
- Add another rule, and enter the Rule Name "Limit framerate".
- Select "LimitFrameRate" from the dropdown list of rule functions.
- Enter the fps value as 60
- Close the Sprite Definition editor.
- Right-click on Sprite Categories in the project tree, and select "New".
- Enter "Light Sources" as the Name.
- Check the box for "DemoSprite".
- Close the sprite category editor.
- Reopen the editor for the "DemoSprite" sprite definition (double-click on it) and switch to the Rules tab.
- Add another rule, and enter the Rule Name "Apply lighting".
- Select "ApplyLights" from the dropdown list of rule functions.
- Select "ParentLayer.m_SpriteCategories.Light_Sources" as the value for the "sprites" parameter.
- Select "CurrentView" for the "view" paramterer.
- Close the Sprite Definition editor.
These steps will walk through defining solid tiles. Solid tiles have special behavior when it comes to sprites based on LightSpriteBase. They will obstruct the light source casting 2-dimensional shadows on the side away from the light source.
- Expand "Tile Categories" in the project tree, right-click on "Solid" and select "New".
- Select "DemoTiles" as the Tileset, and click OK.
- Drag the red circle into the bottom pane.
- Close the tile category editor. Note, you can also go to the solidity editor and define new solidity with this category, but since the default project already has this, it's not necessary.
These steps will walk through creating a map and layer where tiles and a sprite can be added to see the lighting effects of the sprite.
This section contains the following subsections.
This section walks through creating the map
- Right-click "Maps" and select "New".
- Enter the name "Level 1" into the (Name) property.
- Enter the ScrollableSize as 1280, 1280.
- Click Add.
This section walks though creating a layer within the map.
- Right-click "Layers" and select "New".
- Enter the name "Main" into the (Name) property.
- Change Lighting to Normal.
- Change Tileset to DemoTiles.
- Change SizeInTiles to 40,40.
- Click Add.
This section walks through adding tiles and a sprite to the layer so that lighting effects will be visible.
- From the Tiles tab, select the green tile.
- Draw a bunch of green tiles anywhere in the map editing area.
- Select the red circle tile, and draw a couple red tiles in positions that can cast a shadow onto green tiles below them.
- Select the Sprites tab, and click "Add Sprites".
- Select "<All>" from the dropdown list.
- Select the red circle.
- For the Solidity property select the value "Standard".
- Scroll to the bottom of the sprite's parameter list, and enter the following parameters: LightAimY=1, LightApertureFocus=0.8, LightQuadraticFalloff=1, LightZ=1.
- Click in the map editor to add the sprite to the layer. Note, if you neglect to set all the correct property values on the sprite before placing it on the map, you can still switch to select mode, select the sprite on the map, and edit its properties.
These steps will walk through finalizing the project and observing the results.
- Right-click on the root node in the project tree, and select "Edit".
- Select "Level 1" as the value for the StartMap property.
- Run the project (Press F5).
- Observe how green tiles are illuminated depending on the position of the light, and how the red tiles block light completely.