| Graphic Sheet Properties |
This topic contains the following sections.
A graphic sheet is an array of graphic "cells" all the same size, stored in a single image with a fixed number of rows and columns. Almost all graphics in a game are based on the graphics defined in a graphic sheet. The only readily apparent exceptions would be the window frame and secondary windows (options and about dialogs) when playing the game in windowed mode.
Before graphics can be edited, some parameters must be provided about the layout of the graphics so the environment knows, for example, how large they will be. This window is used to supply these parameters before proceeding to the graphics editor. These parameters can also be updated later, but be careful when doing so because this can drastically affect the graphics.
As of version 2.3.0, graphic sheets have an additional purpose related to real-time lighting. Some graphic sheets can now be used for normal mapping. By creating a graphic sheet whose name is the same as another graphic sheet with a space and "nm" appended to the end of the name, you can indicate that the "nm" graphic sheet should be used as the normal map for the other graphic sheet. For example, a graphic sheet called "Main" will automatically use a graphic sheet named "Main nm" as its normal map if it exists. The graphics in "Main nm" will determine which direction light reflects off each pixel in "Main". As such, "Main nm" must use the exact same dimensions as "Main". Normal maps are described in more detail below.
The properties of the graphic sheet are edited in the main grid area of the window.
This defines a solid color that will initially fill all the graphics. For graphics that will be used on the background layer, an opaque color should be chosen. For graphics that will be used in a foreground layer, especially sprites, choosing "Transparent" from the "Web" tab of the dropdown is probably best. If the dropdown does not display the desired color, the color can also be specified by typing a comma-separated list of values to specify the Alpha, Red, Green and Blue components of the color respectively. For example, to specify a half-transparent red color, enter "128,255,0,0" into this control.
Optionally specify a folder name for the graphic sheet. The folder may be delimited by backslashes to nest the sheet within multiple levels of folders. The folder will become the parent of the sheet in the project tree only. It does not affect other uses of the graphic sheet.
The name of a graphic sheet must be unique among all graphic sheets in the project. Names must begin with a letter and contain only letters, digits and spaces. If the name ends with a space followed by "nm", this graphic sheet will be used as the normal map for the graphic sheet whose name is the same without the space "nm".
These properties define the size of each cell in the sheet. The size is specified in pixels. The size of the overall sheet can be calculated by multiplying this size by the number of rows and columns (there is no padding between graphics). Changing these values on an existing graphic sheet (containing graphics) is not advised except to correct an alignment problem with an imported graphic sheet image because changing this value does not move or change any of the graphics, so the divisions between the tiles will all be shifted and will likely no longer line up with the graphics on the sheet.
These properties define how many rows and columns of graphic cells are in the graphic sheet. Multiplying these together will result in the overall number of cells. If this result is greater than 255, and you want to use each graphic as a separate tile, the layers that use the tileset based on this graphic sheet will need to specify more than 1 byte per tile. Use care when changing these values on an existing graphic sheet. If the number of rows or columns is reduced, the sheet is simply cropped and any graphics in the removed rows and columns will be lost. And if the number of columns is changed on a graphic sheet that is already being referenced by a frameset, the graphics referenced by the frameset may be thrown off because of the changed indexing. The graphic cells are indexed in order from the top left corner of the sheet, across all the columns of the first row and then down to the next row. So take, for example, a frameset frame that refers to cell index 5 in a graphic sheet that has 2 rows and 3 columns (each 32x32 pixels). That corresponds to the graphic in the third column of the second row of the sheet (the last cell). Then assume that a new column is added to the graphic sheet. None of the graphics are moved; the sheet image is just widened by 32 pixels. Now cell index number 5 refers to the second column of the second row, which is a different image. So it's best to settle on a reasonable number of columns for a graphic sheet, and if cells need to be added or if the size needs to be reduced, add and remove rows, not columns.
All the commands available in this window are represented as buttons along the side.
Depending on whether a new graphic sheet is being added or an existing one updated, this button will read "Add" or "Update". The changes are not committed to the project until this button is clicked.
This will export the graphic sheet in SGDK2 format for use in an SGDK2 graphics library or for use in other projects. (SGDK2 format is simply a project file format. The format is exactly the same as that of a project, but only the exported data is included rather than all the components required to make a compilable project.) The credits from the current project are exported into the graphic sheet file, so make sure they are appropriate to the graphic sheet being exported. Any project that imports the exported graphic sheet will also import the credits associated with it and merge them with the project's credits.
This is an advanced feature and should not be commonly used in projects. Decapsulating a graphic sheet will save the image as an independent file and temporarily store only a reference to that file within the project. The purpose of this feature is to allow a single copy of a graphic sheet to be referenced by multiple separate template files. Without this feature, each template would have to embed its own copy of the graphic sheet's image, which could result in lots of unnecessary overhead. When a graphic sheet is imported into another project, it is re-encapsulated (a copy of the decapsulated image is embedded in the project that imported the graphic sheet). Furthermore, if any modifications are made to a graphic sheet that has been decapsulated, the modified image is re-embedded into the project and there is no longer a reference to the external file. The path to the decapsulated graphic sheet is relative to the location of the SGDK2 file containing it. A graphic sheet cannot be decapsulated until the graphic sheet has been added to the project, and the project containing it has been saved.
Any un-commited changes are discarded and the window is closed. If a graphic sheet was being added, it is discarded and no new graphic sheet will exist in the project.
As mentioned in the introduction, a graphic sheet can have a normal map associated with it by naming another graphic sheet the same with space and "nm" appended to the name. This will cause the cells in the graphic sheet to reflect light as determined by the normal map whenever they are drawn in the context of a real-time lighted scene. That includes drawing the graphics within a tile or within a sprite on any layer where the lighting feature new with version 2.3.0 is enabled. The normal map will also be used when drawing graphics in graphic, frame and tile selection windows because often times the normal map is so essential to a graphic's appearance that it's not possible to distinguish some graphics without applying the normal map. So this software will draw graphics that have associated normal maps as if there is a light source directly in front of them, when showing them in selection windows.
But what is a normal map and how is it created? Much of that is beyond the scope of this software and documentation, but here are the basics.
- The normal map must have exactly the same layout (same width, height, rows and columns) as the original graphic sheet.
- Every pixel in the normal map corresponds to the pixel at the same position in the original graphic sheet, and determines the angle of that pixel. A pixel angled to the left, for example, will be more illuminated when a light source is on the left side of the pixel than when the light source is directly in front of or to the right of the pixel.
- The amount of red in the pixel ranges from 0 meaning 100% left to 255 meaning 100% right; green ranges from 0 meaning 100% down to 255 meaning 100% up; blue ranges from 0 meaning 100% facing away from the viewer to 255 meaning 100% facing the viewer. Normally these values should be calculated to agree with each other such that, for example, a pixel with 255 blue should have the red and green values at 127 to indicate zero tilt in the the left, right, up or down directions because it's generally not possible to face multiple directions at once. Ensuring that these values agree is accomplished by implicitly converting the red, green and blue values into a vector, and then normalizing it so that it lies on a sphere 1 unit (100%) from the center of the pixel. This is accomplished in the file Shader.cs in the project's SourceCode folder with the code normalize(NormalMap.rgb * 2.0 - 1.0);, which could theoretically be disabled by removing the reference to "normalize," if, for example, special lighting effects requiring non-unit normal vectors were desired.
- The treatment of red green and blue values is pretty standard, and used across a range of other products that use and generate normal map data. The area where some variation may be encountered is in the green value. Because mathematical coordinate systems have positive numbers pointing upward, but computer coordinate systems have them pointing downward, there is some inconsistency. The default code assumes that low green values point downward and high green values point upward.
- One non-standard feature provided by Scrolling Game Development Kit 2.3.0 is the ability to use the alpha value of a pixel in the normal map to determine how much lighting affects this pixel. Alpha 255 (opaque) applies lighting normally. Alpha 0 (transparent) ignores lighting completely, which draws the pixel at full intensity, useful for representing pixels that are self-illuminated. Alpha values in between partially apply lighting effects, and partially allow the pixel to illuminate itself.
- Scrolling Game Development Kit 2.3.0 normal mapping was designed using normal maps generated by SpriteIlluminator, so that serves as a good example of what kind of normal maps are supported and how they can be created. Support for generating normal maps within Scrolling Game Development Kit 2.3.0 ranges from limited to non-existent, and so normal maps will likely need to be generated in other programs and imported in the graphics editor. However, one means of creating a normal map within the editor is to have a graphic representing a normal map for a sphere, then color-pick pixels from it to draw over a copy of the original graphic.
- When generating framesets from graphic sheet cells, be aware that flipping a graphic does no processing on the normal map, so the result will likely not be as intended. Although the normal map pixels will be similarly tranformed so they still correspond to the correct pixels of the original graphic, the red, green, and blue values are not adjusted. So when horizontally flipping a red pixel from the right side of a tile that was pointing rightward, the new pixel now on the left side of the image will still be pointing rightward, whereas in most cases the expectation would be that it point leftward.
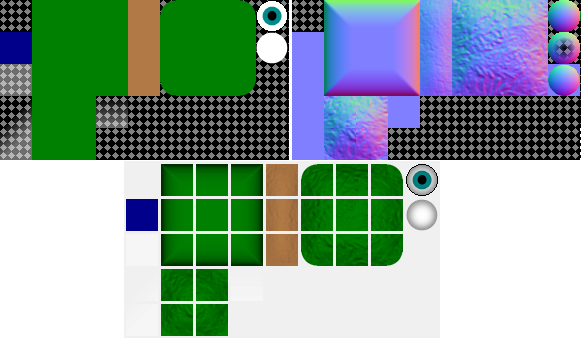
See here an example of a graphic sheet, its associated normal map, and how the resulting graphics appears when lit from directly in front.